今天要談第二種能夠節省頻寬的方法,Update frequency-網路更新頻率,為了示範與方便理解先在原本的專案中創立一個示範方塊,首先在Content browser裡面創建一個新的Actor,然後在裡面添加一個Cube。

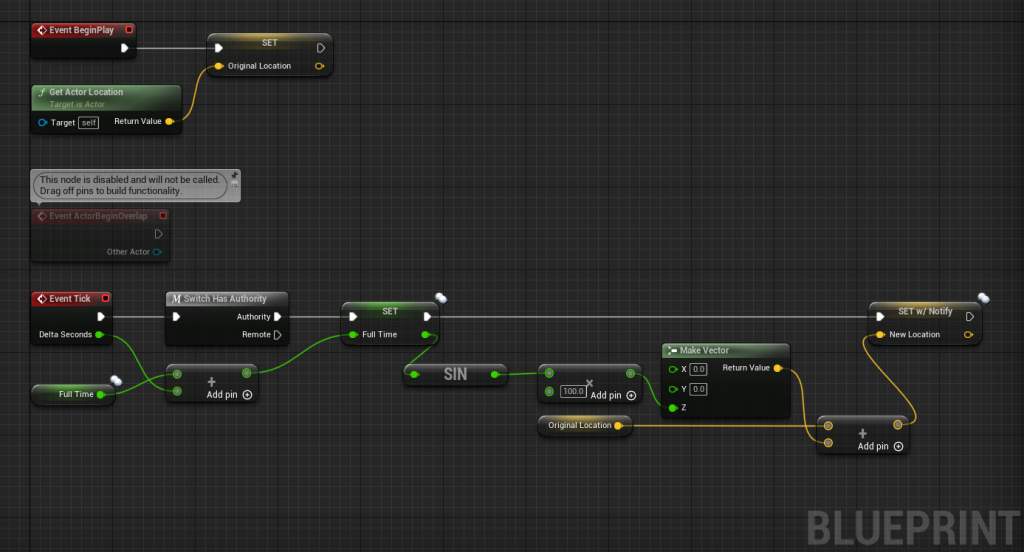
接著將下圖的東西都加入,FullTime,OriginalLocation與NewLocation都要自行增加,然後Full time要設定成Replicated,NewLocation則是RepNotify。
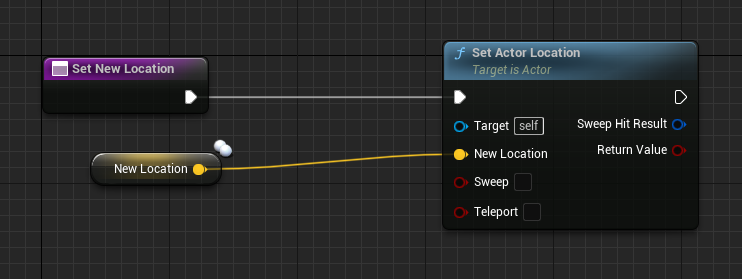
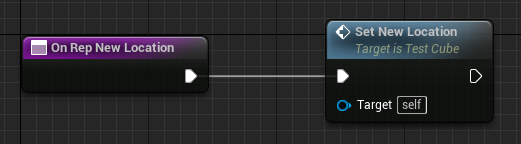
接著我們新建一個函式並在NewLocation的OnRep裡面呼叫。

到這邊編譯儲存就完成了示範的方塊,接者將方塊拖進場景裡面執行就可以看到方塊上下漂浮,會穿過地板不用介意,純粹是示範用的。
Net Update Frequency顧名思義就是網路的更新頻率,這是決定物件在一秒內更新到客戶端的頻率,預設都是100,他的概念有點像之前提到過的FPS,現在將我們剛創好的方塊調整成1來執行看看。
讀者會發現在客戶端的方塊上下移動會像是幻燈片一樣,因為他的位置資訊每秒只從伺服端更新一次所以會一次移動一秒該走的距離,在設計上可以讓這個移動資訊在本地端去自行計算來達成連續移動。
網路頻率最大的重點就是更新頻率越高占用的頻寬越高,反之頻率越低頻寬也用的少,所以像是這樣每秒只更新一次之後再到本地去計算是一種節省頻寬的方法,也能讓CPU的使用降低因為不需要去經常讀取網路資訊,想想每秒要接收一百次一個方塊的移動資訊,也許現在還感受不到但是當專案變大的時候,要同步的資訊越多更新頻率造成的問題就顯而易見了。
